SmartPlan
Role: Product Designer

The Background
The SmartPlan retirement enrollment platform was significantly outdated in both its user experience and visual design. The platform’s lack of modern functionality and intuitive interface hindered its effectiveness, requiring a comprehensive overhaul to improve its usability and aesthetic appeal.


The Solution
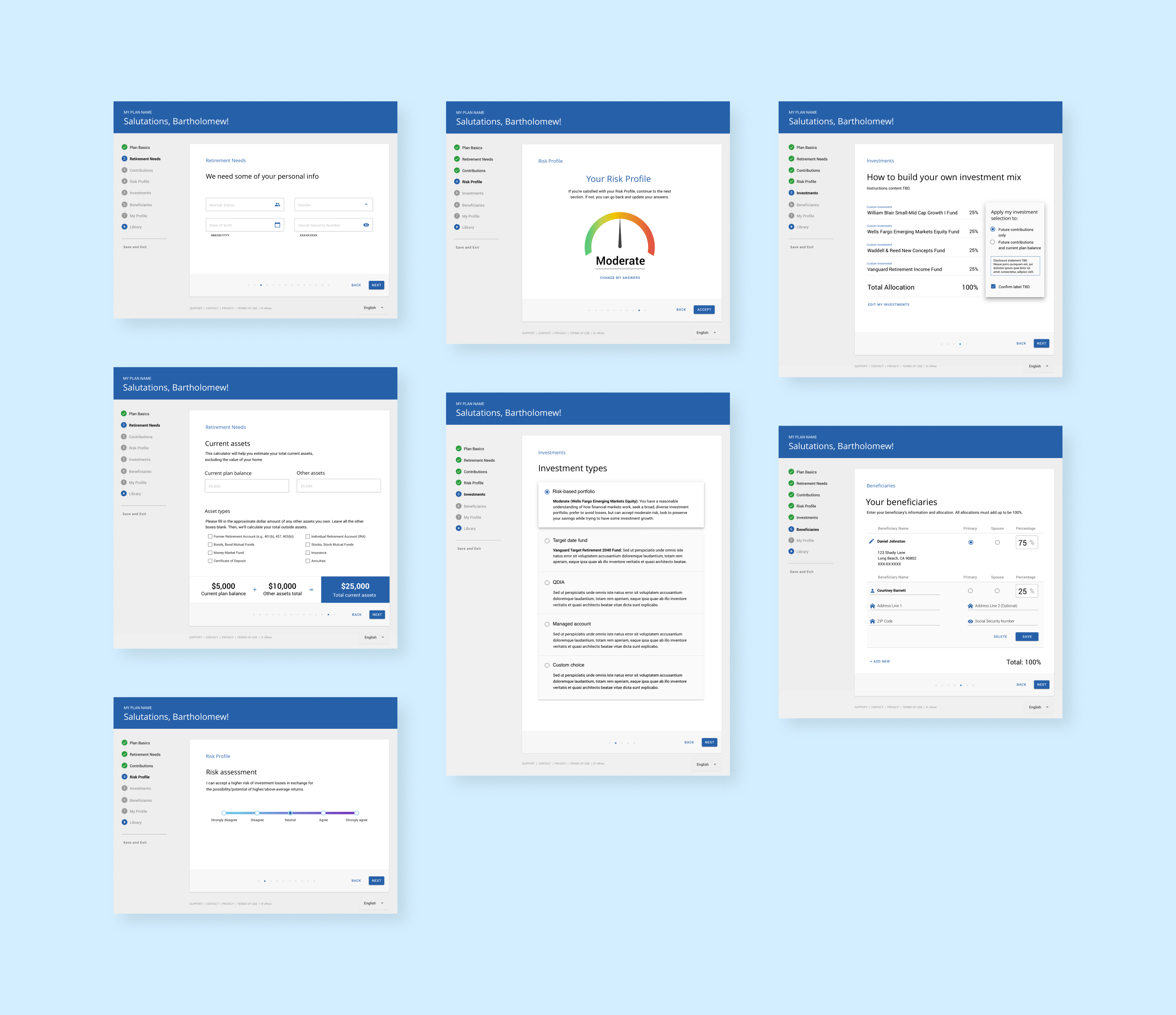
A successful sign-up flow for SmartPlan required a user-centric design focused on simplicity, efficiency, and customization.
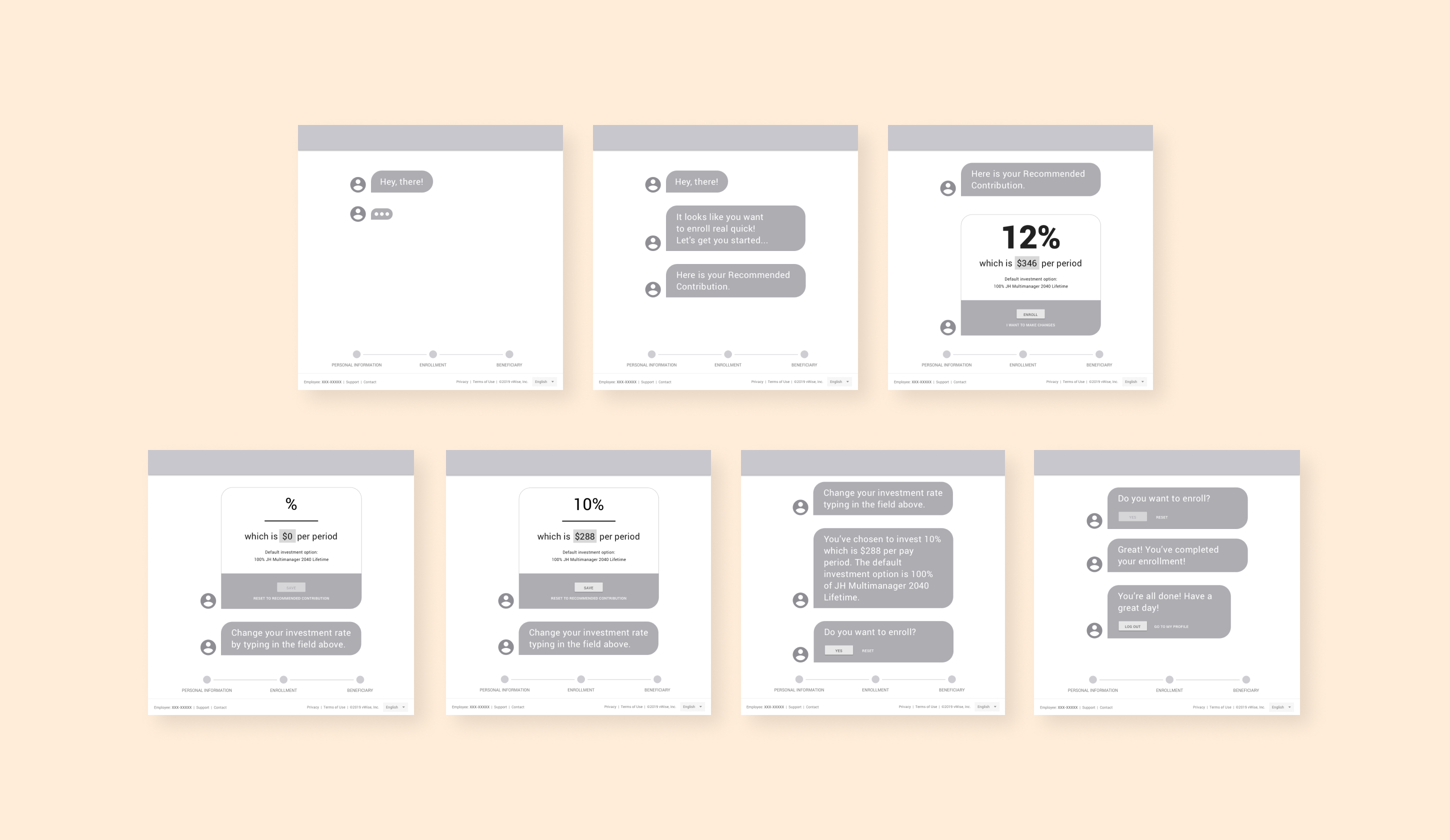
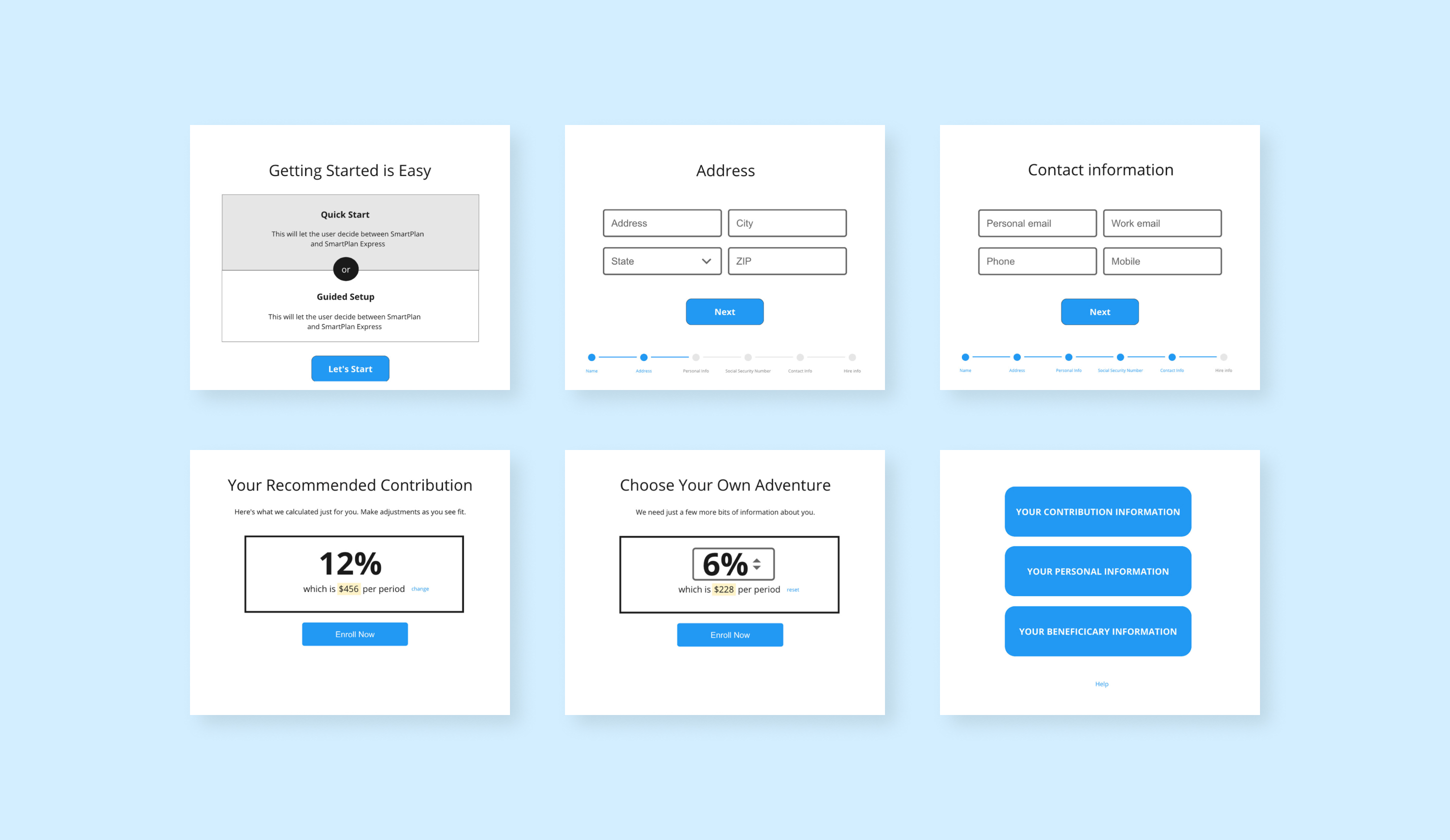
Clear and Simple Navigation
Ensuring users could easily follow the process without confusion, with minimal steps and clear instructions at every stage.
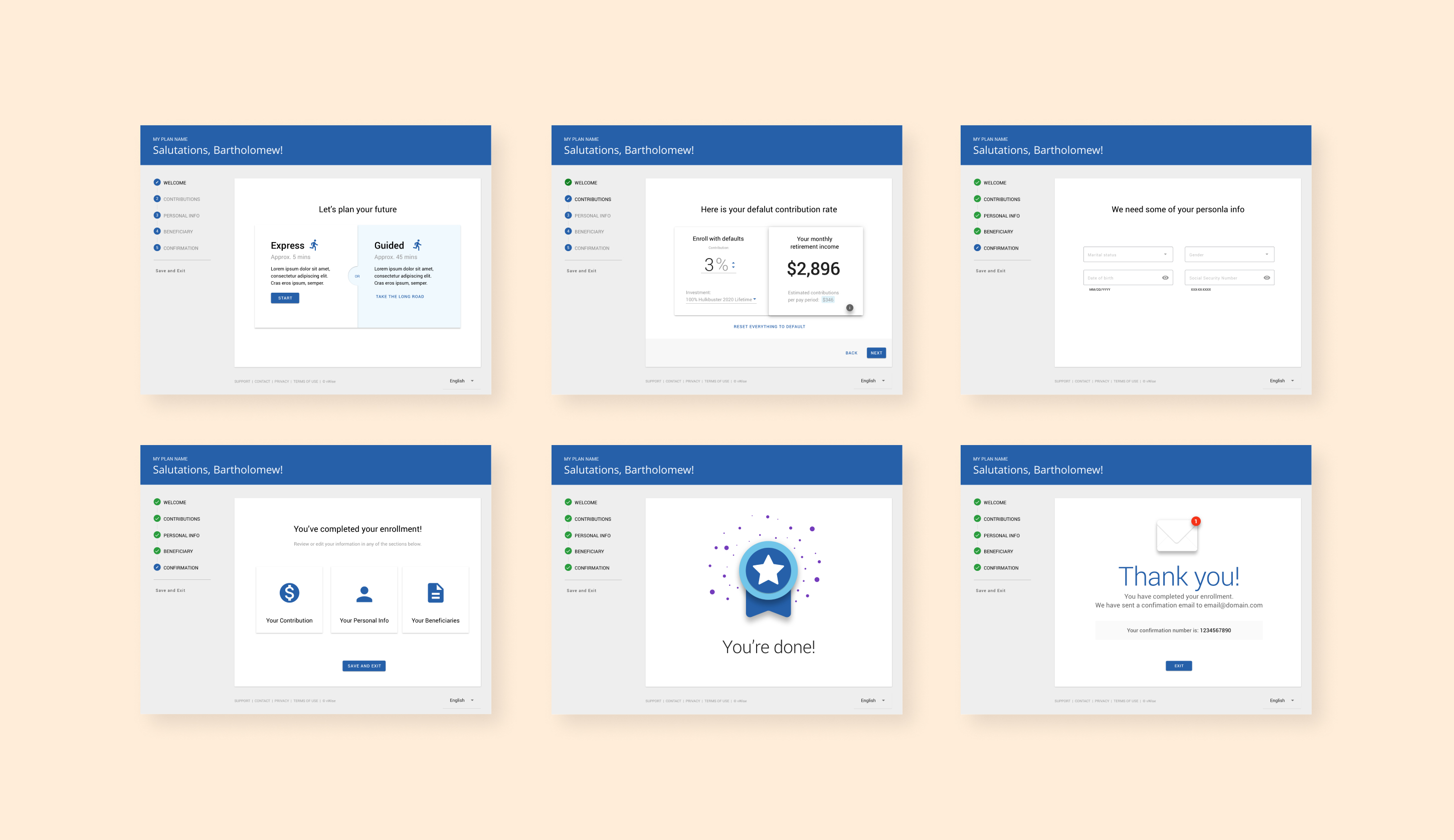
Default Selections for Efficiency
By pre-selecting options for the user, the Express path allowed those seeking a quick experience to enroll with minimal effort, saving time and reducing decision fatigue.
Customization for Control
For users desiring more detailed choices, a longer route allowed them to customize their selections, ensuring flexibility while maintaining a user-friendly interface.
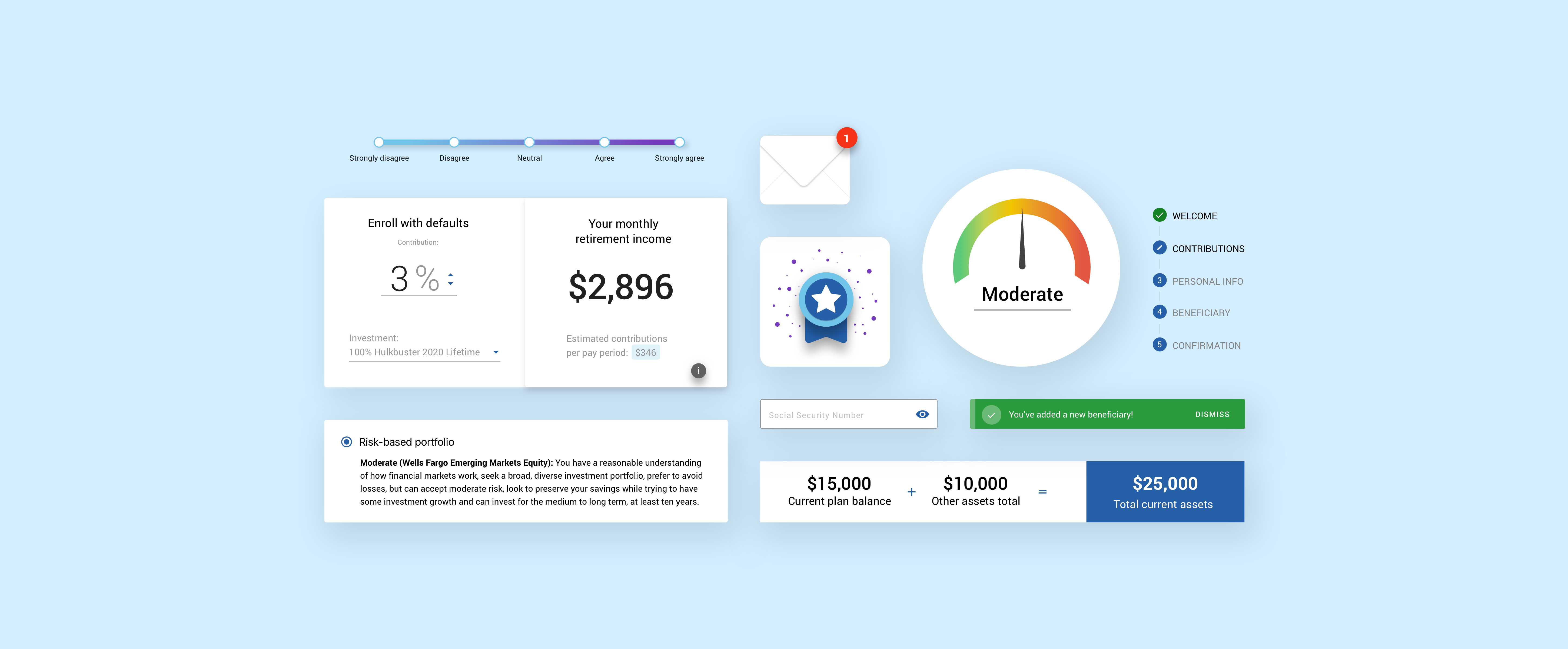
Real-Time Feedback
Providing immediate feedback on selections helped users understand their progress and make informed decisions.
Progress Indicators
Clear visual cues indicated the user’s position within the enrollment process, ensuring they were aware of how much was left to complete.
The solution combined these elements to cater to both quick sign-ups and more detailed, personalized enrollment options.


The Process
The design and development of the SmartPlan retirement enrollment platform followed an agile, iterative approach, prioritizing user-friendly design and efficiency. The process began by defining user needs and business goals, followed by the development of core concepts for both Express and Standard enrollment paths, aimed at simplifying the sign-up process while offering flexibility. The project was broken into two week sprints, each focusing on specific features, ensuring incremental progress with seamless integration. After each sprint, stakeholder feedback was gathered to align the design with business objectives and technical requirements, guiding the product in the right direction. Design refinements were made based on this feedback, improving the user flow and interface to ensure a frictionless and intuitive experience.

