Better Money Habits
Role: Lead Experience Designer

Better Money Habits is a personal finance site designed to help users gain financial literacy, covering a wide range of topics from opening a first bank account to retirement planning. With so much content available, the site needed a navigation and homepage overhaul to simplify the journey, clarify financial terminology, and better organize resources for users, particularly those with limited knowledge of personal finance.

Problem
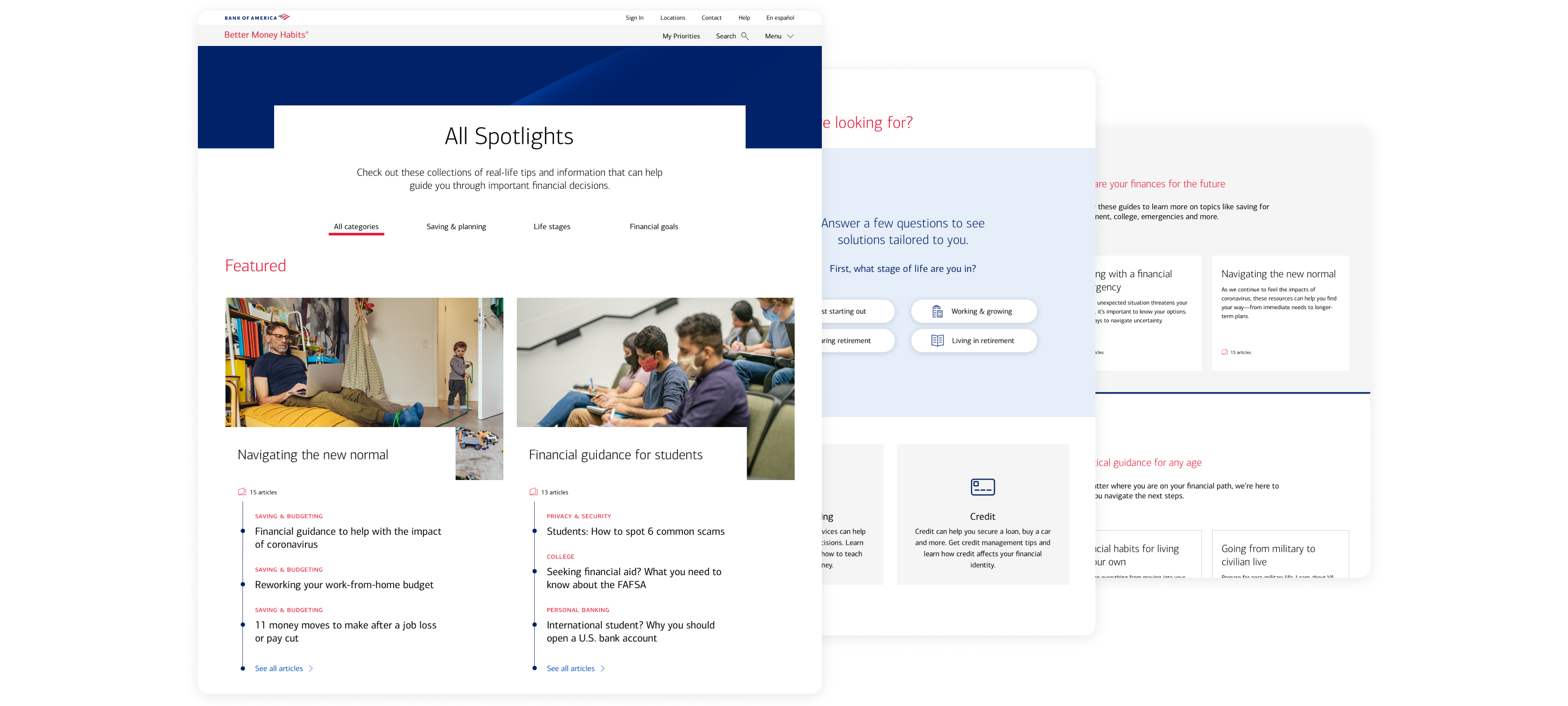
The original site’s layout and ambiguous language created barriers for users. The homepage lacked functionality, with only a hero image and a carousel of featured articles, offering little guidance for users exploring the site. A section titled “Spotlight” bundled related articles by life stage, but the name was unclear, causing confusion about the section’s purpose. This led to a disconnected user experience that prevented users from fully engaging with the site’s resources.

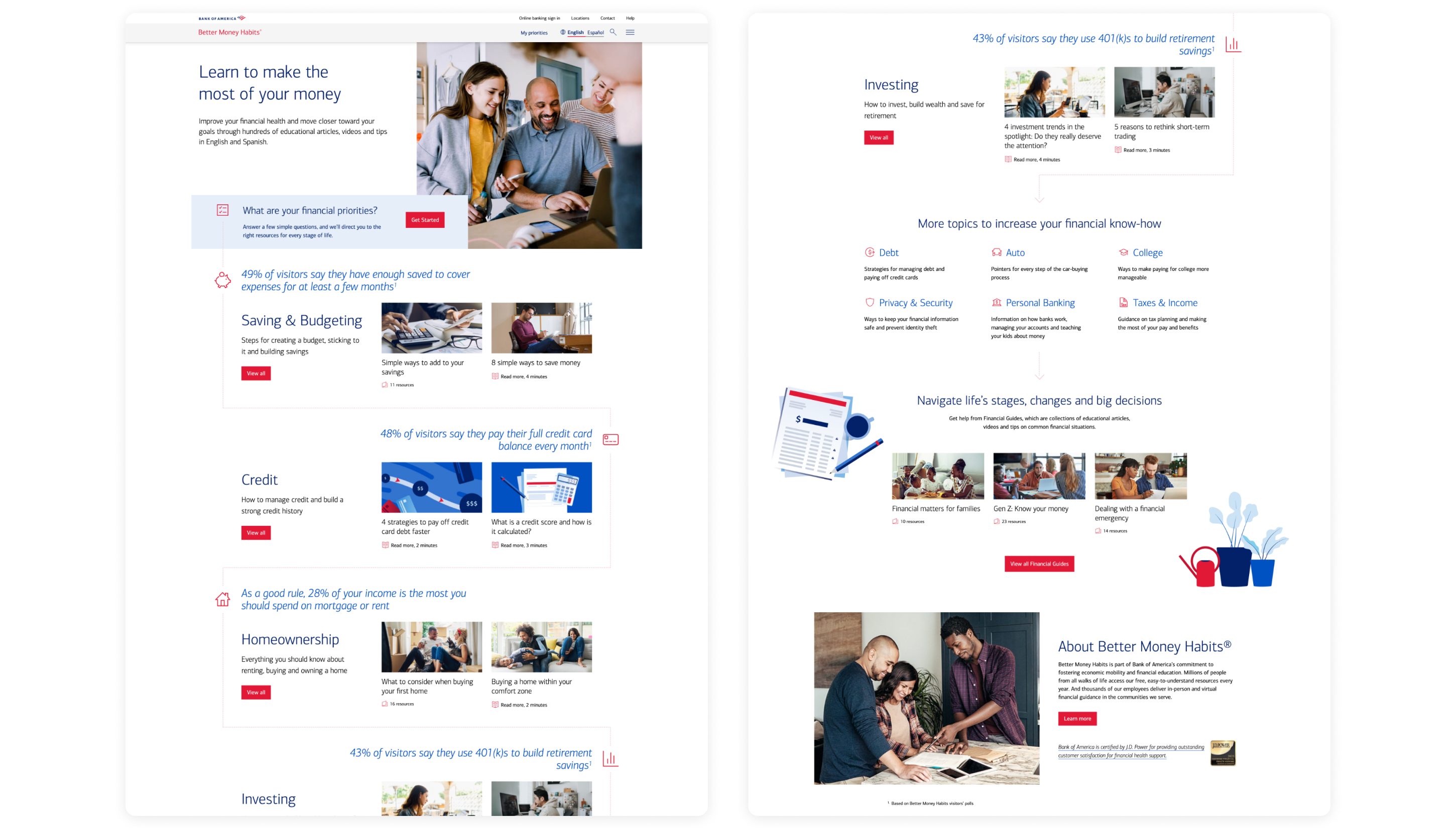
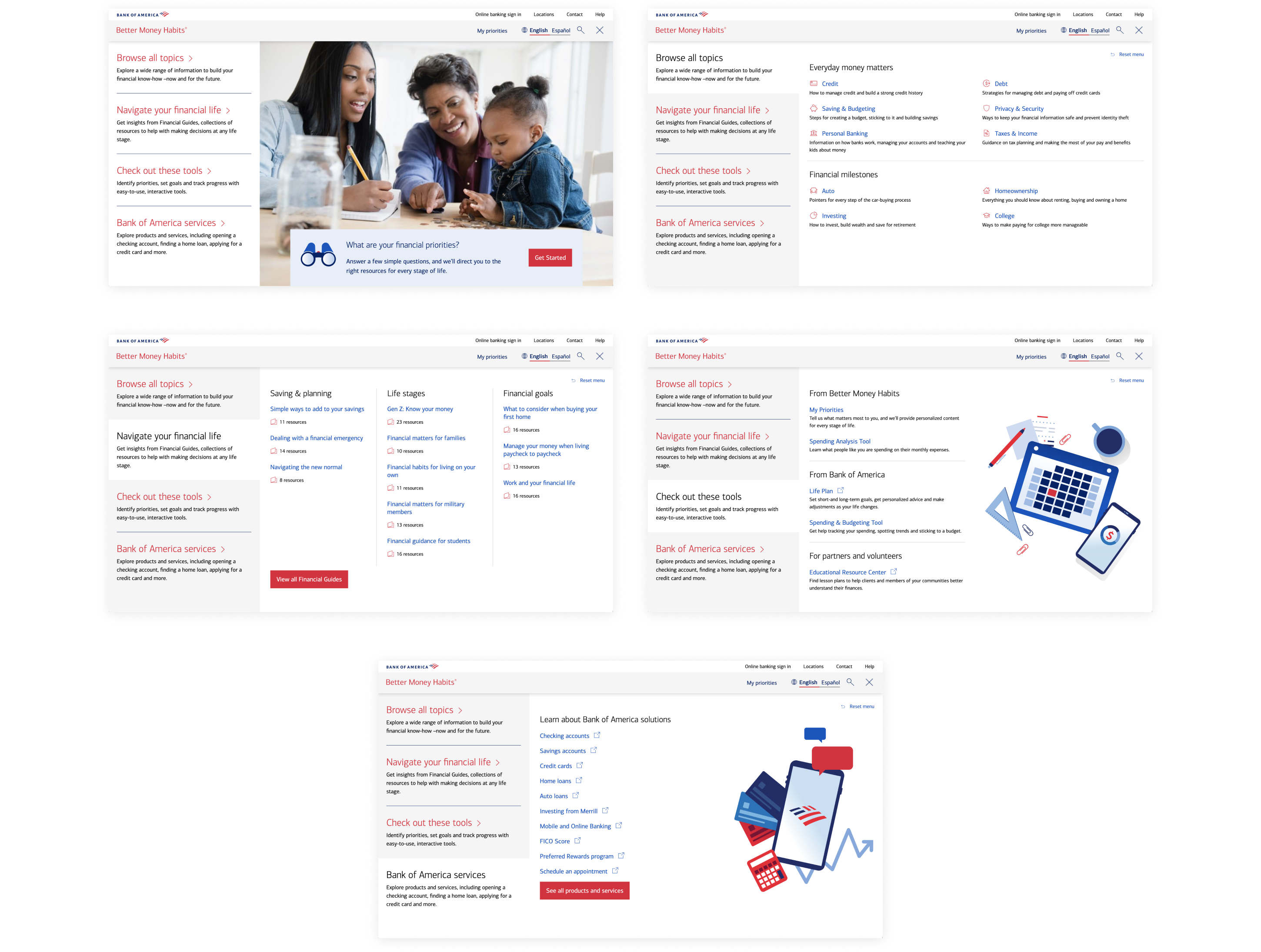
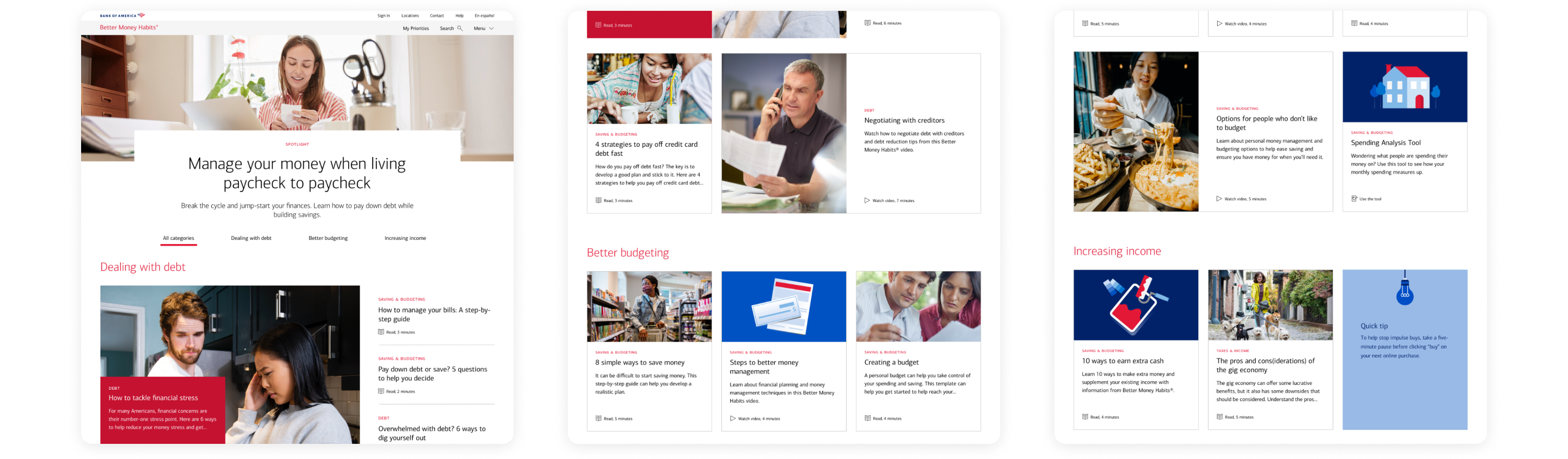
The redesigned homepage maximized user journeys by adding pathways to high-demand content and a layout that introduced complex topics in an accessible way. The “Spotlight” section was renamed “Financial Guides” after rounds of testing confirmed its clarity in conveying the purpose of supporting users at different stages of their financial lives. This redesign organized resources into intuitive categories that simplified navigation and made the vast array of content more approachable.


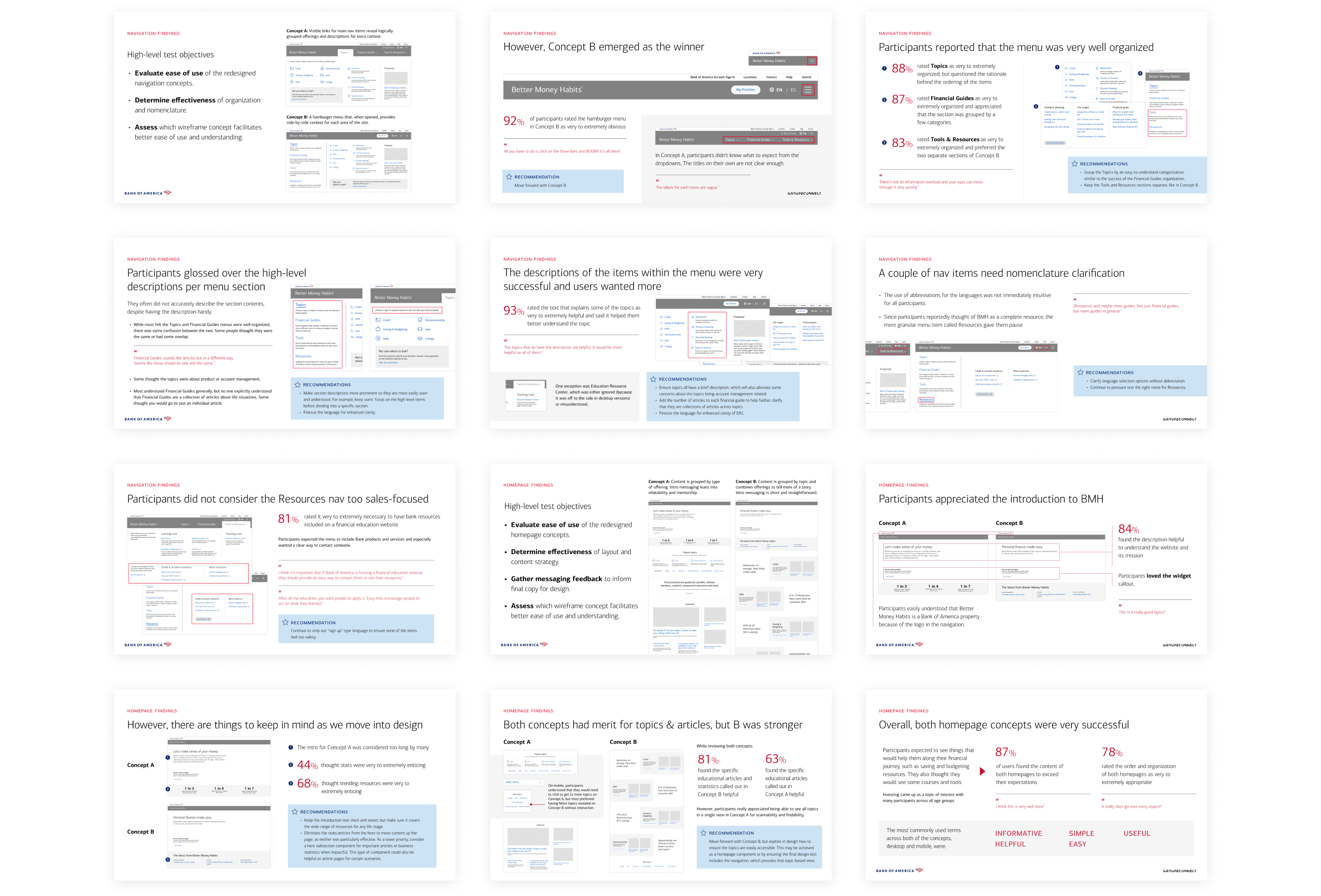
Process
The project followed an iterative design approach, incorporating wireframes, prototypes, and usability testing to validate design choices. The team also focused on content strategy and information architecture, ensuring that each aspect of the site contributed to a user-centered experience that aligned with the goals of financial literacy.